Firebug で実行中の JavaScript の変数を書き換える方法をご紹介します。この方法を使って、ある変数が使用される直前で書き換えてしまえば、その変数が書き換えられた状態で続きを実行させることができます。具体的なコードと方法を示します。
実験用のコード
この書き換え操作をわかりやすくするために下記のようなシンプルなコードを使用します。下記のコードは変数「message」に文字列「hello」を代入して、id「target」が指定された要素のinnerHTMLに変数「message」を書き込みます。下記のコードを実行するとブラウザにはhelloと表示されますが、Firebugを使ってhelloをbyeに書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <meta charset="UTF-8"> <script type="text/javascript"> window.onload = function(){ var message = 'hello'; document.getElementById('target').innerHTML = message; } </script> </head> <body> <div id="target"></div> </body> </html> |
条件付きブレークポイントの設定
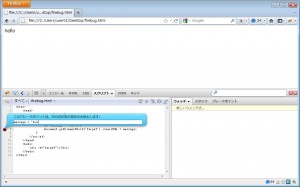
実行中のスクリプトの変数を書き換えるには条件付きブレークポイントを使用します。Firebugを起動後、「スクリプト」タブを選択します。ここではmessageがinnerHTMLに代入される直前に書き換えますので、7行目の行番号を右クリックして条件付きブレークポイントの吹き出しを表示させたら、「message = ‘bye’」と入力してEnterを押します。
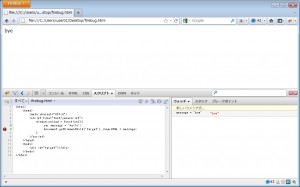
条件付きブレークポイントが設定されるとクエッションマーク付きの茶色い丸が行番号の左側に付きます。この状態でページをリロードしてみてください。ブラウザにはbyeが表示されているのが分かります。

▲条件付きブレークポイントを設置したあとに実行するとbyeに書き変わっている。
なぜわざわざ条件付きブレークポイントを使うのか
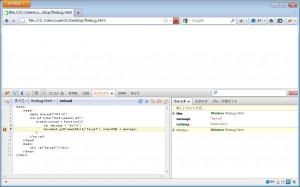
条件付きブレークポイントは本来、条件を満たしたときに処理を中断させるための機能です。では、なぜ変数の書き換えに使用しているかというとそれ以外の方法が見つけることができなかったからです。普通のブレークポイントを設置して処理を中断すると、Firebugの右側のペインには中断した時点での変数の中身が表示されます。変数の値をダブルクリックすると編集モードになるのですが、なぜか変更ができませんでした。

▲普通のブレークポイントで処理を中断させた時の図。右ペインのmessageの値のhelloをダブルクリックすると編集モードになるが何故か上書きができない。